FINAL THOUGHTS
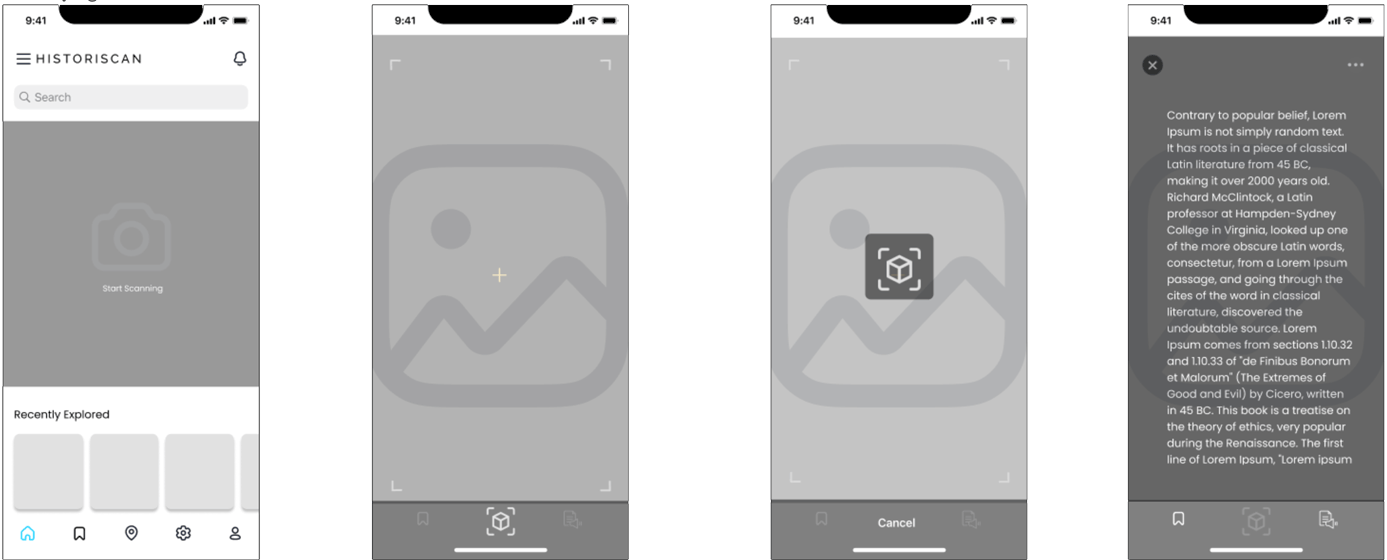
In conclusion, HistoriScan achieved my initial objective of creating an accessible, informative, and user-friendly application that enhances the experience of exploring buildings and monuments.
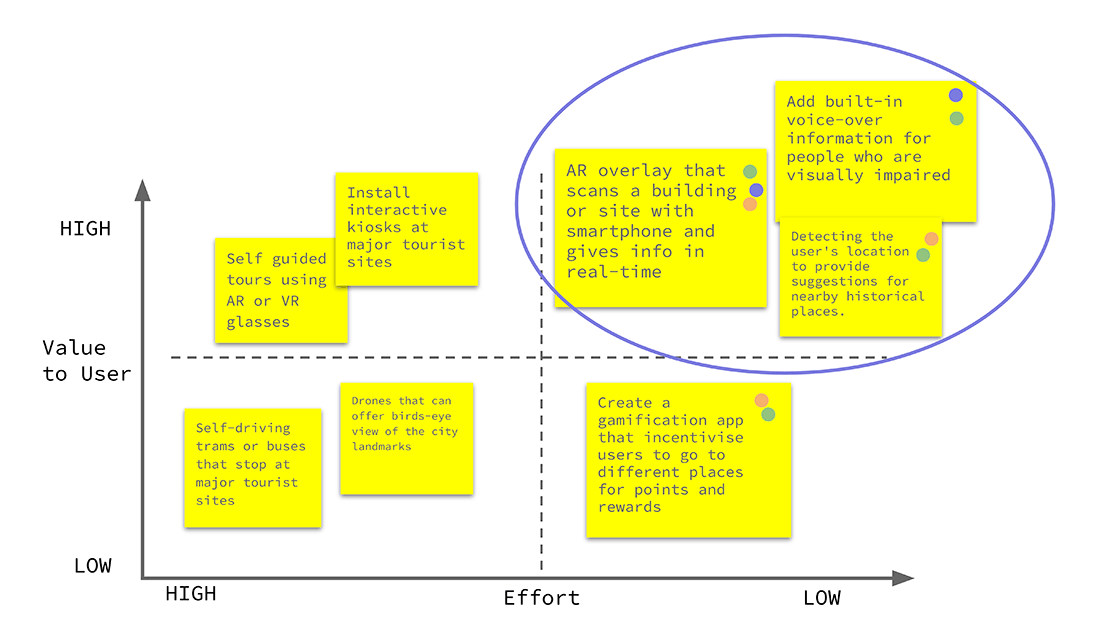
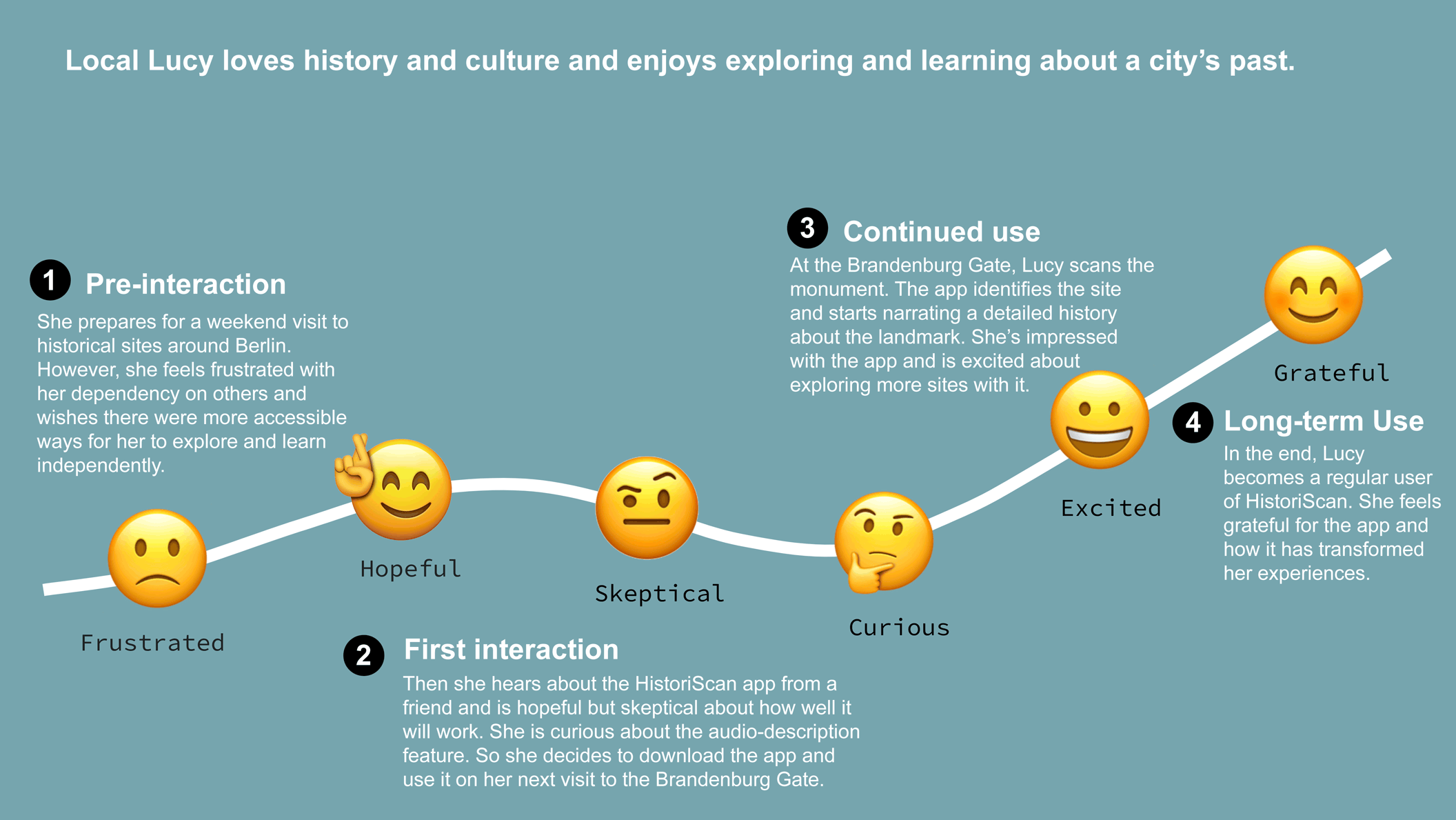
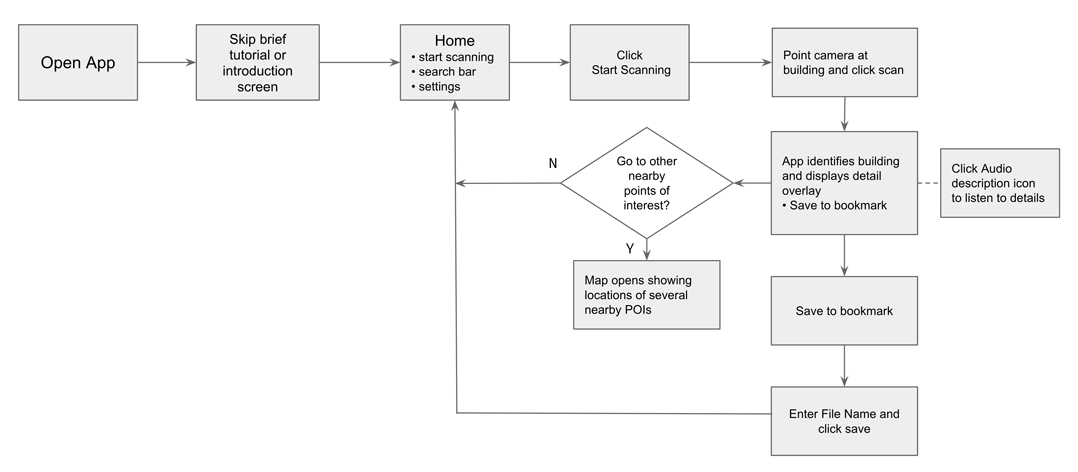
From identifying the problem, understanding the user needs, creating user personas and journey maps, to ideating solutions and conducting user testing, I was able to appreciate how each step of the process contributed valuable input to the design and development of the app.
HistoriScan has the potential to redefine how we learn about history and architecture, making every journey a unique educational experience. I believe it is well-positioned to become a valuable tool for students, educators, tourists and anyone interested in exploring and learning about historical sites independently and interactively. The user feedback highlighted areas of improvement and potential new features which have presented opportunities to further evolve the app.
NEXT STEPS
My next step is to continue to improve and make updates based on user feedback. I would like to include enhancements to the onboarding experience, optimization to real-time features, introduce an offline mode, and even some gamification.